Paisible après-midi au fil des toiles
Top 20 GMTK Jam 2019 ! (7:57)
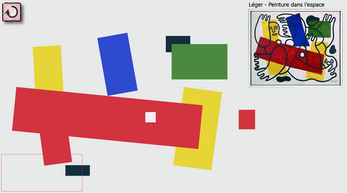
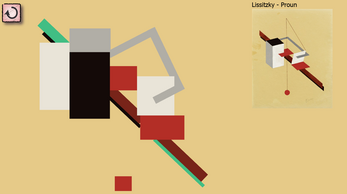
Paisible après-midi au fil des toiles (peaceful afternoon with the paintings) is a relaxing puzzle game.
Everything is made with one shape, a rectangle, and you will create selection squares to change their colors and match the painting.
This game was done for the GMTK jam 2019
❕ We just released the sequel for the GMTK Jam 2021 ❕
https://troleoleo.itch.io/paisible-soiree-etoiles
Paisible soirée au fil d'étoiles will make your day :)
Credits:
A game by Leo Lefebvre and Sacha Chouery.
Music and sounds by Iida Halttunen.
Special thanks to Flo and ClaraGaming for their artistic advice and playtests.
All the painting we used belong the the public domain. They were made by fantastic artists, and you should definitely check their oeuvre.
| Status | Released |
| Platforms | HTML5, Windows |
| Rating | Rated 4.6 out of 5 stars (39 total ratings) |
| Authors | troleoleo, schouery |
| Genre | Puzzle |
| Made with | Unity |
| Tags | Colorful, Game Maker's Toolkit Jam, Painting, Relaxing |
| Average session | A few minutes |
| Languages | English |
| Inputs | Mouse |
| Accessibility | One button |
Download
Development log
- New game by the teamJul 19, 2022
- Paisible sequel ! GMTK 2021Jun 13, 2021



Comments
Log in with itch.io to leave a comment.
Really fun color puzzle! The art is good too, although the mechanic sometimes kinda jank imo :)
i cant pass the tutorial, it dosent continue after i turn all the squares to black, why?
Please add an "Undo" feature
Hello there,
It would be a great feature indeed, but it was only a jam project and we're not planning to put more work into this game (yet !).
Adding an "undo" feature would be some work, since we would need to keep track of every step ;)
We're very happy if you enjoyed it anyway !
Very peaceful game.
I recommend it!
This is really complicated...
Excellent game
Delightful game. Would love to play on my phone on the train while listening to audio-books or a podcast.
Concept, execution, details, all of it is fantastic. I hope it becomes something much bigger
Thanks, so nice of you !
Right now, we ain't ready to make it "something much bigger", but who knows what impact it would have on our game-dev's life !
Hello! I like this concept very much. Sometimes it was hard to know which mistake I made because the rectangles have no discrete boundary:
Thanks for creating!
Yes true. There is a hidden black tile between yellow and red.
Thanks for playing
The mechanic works well with modern paintings and with simple shapes, but doesn't work when there are colour transitions. An example of this would be the Magritte - La voix des airs painting. I couldn't figure out which colour each square needed to be.
Yes, we figured this out ! It's a nice LD lesson about shapes/colors and recognition capacity. As a level designer I didn't think this would be a problem, but as a matter of fact, a lot of people experienced unfair difficulties with the Magritte !
Thanks for playing :)
Great game! well done. Maybe you could add some challenge by restricting the number of actions authorized to complete the puzzle like in the game Kami by developer 'State of play games'. Keep it up :)
The sounds of the shapes are in the same key that the song's playing, uh? I just got stick in the third level playing the sounds like if it where a piano... what a beautiful way to do music. There seems to be an algorith for that ain't true? Could you enlight me a bit more?
Love the game too, gotta say that the levels are very well done, who designed them got my respect, as well as the rest of the team. Very well done and deserves it's design rate indeed.
Hi, I'm one of the creator the game.
There is indeed an algorithm for the sounds when you select pieces, it's awesome that you noticed it 😄
Our goal was to give a satisfying feeling when players select several pieces. I got inspired by the Zelda games where there is scale when you chain attacks on enemies. It is well explained in this video :
So first our awesome sound designer exported keys based on the main music's scale. I made a small code piece to play those keys one after the other when shapes are selected.Then there was a second step: we realized that it sounded bad when several shapes where selected at the same time or very fast. To fix it I added a code that puts sounds in a queue, then the queue release queue every fraction of seconds to make it sound more harmonious.
I hope I answered all your questions, feel free to ask if you want more details 🙂
Indeed i already saw that video, music really is a vital piece for videogames. Thanks for the explanation, however (as my intentions are to implement a algorythm in a future that can detect when, for example, the fourth bar of the song is ending), i still have one doubt: how did you make the queue to wait for the song compass? It's there a counter in parallel to detect them in seconds along the song? Or actually there ain't any of this and my brain is just playin'? lol
Hi again, if you want to check our code, everything is in this Github depot, feel free to use any piece of code there: https://github.com/leolefebvre/GMTK-2019 (the code is a bit dirty-but-it-works because of Game Jam).
The specific piece of code that handles the sound and the queue is here : https://github.com/leolefebvre/GMTK-2019/blob/master/GTMK-2019-UnityProject/Assets/Script/Managers/SoundManager.cs
To answer your questions: the queue doesn't wait for the song compass. it just wait 0.05 seconds before launching the next sound in the queue and your brain is just playing :)
I was planning on doing something that waits for the song compass, but because it was a game jam I decided to go for the easy solution and it was enough to do the trick ^^
More detail on the implementation:
Finally after testing we added some details:
A trivia about the last one: The first version was just repeating everything from the start (it was just a modulo that you can still see commented ^^). It did not sound good so I added the code explain before.
This code actually allows to repeat the next x key (but only ascending, I didn't took the time to write an equation so that it makes "waves", as in up and down). So we played with it a little bit (what if we play the last 3 keys? only the last 1 key?) and then settled on the last 2 keys.
It was quite fascinating to try those different effects and see what would work best, and it can take quite a while to make it make it right (we had to choose fast because Game Jam).
I hope I answered all your questions, and I am sure you can find resources online to help you find what you need!
Thank you very much for the reply! Yes, i'm all set now. I'll look for that code! Really wanna expand my knowledge on programming, more if it's about musical stuff because as a musician it's cool to know how to do those musical details that make the difference. Sadly i just gave up on C# because looks like my brain can't even go 50%, and started with LOVE2D's Lua, not sure if it's the right path but i can always go back. Logic seems the same on most of languages though, so i'll see wich i can fit more into.
Thank you again, and congrats on going live in the GMTK video ! You guys really deserve it. Even a port to mobile i would say can cause quite a success.
this is amazing. so simple, relaxed and beautiful. luv it.
This is awesome! Very fun puzzles and a great concept!
I really enjoyed this puzzle!
Great work!
This is a great puzzler! Stuck on Magritte though, not sure how the blocks should look based off the painting...
Hey, thanks for your feedback :)
Here's the solution
(this level is a bit buggy, but I realy love this paint !)
Ohhh, the purple was a red herring!
I really like this, you did a great job!